Сегодня тема юзербаров достаточно актуальна.
Ну вот и поговорим сегодня о том, как сделать достойный юзербар. Начало Сделать юзербар в Photoshop не составит больших трудностей.
От вас потребуются только начальные навыки пользования этой программой и немного творческих идей. Схема такая:
- Создаем основную картинку
- Подбираем цвет
- Делаем Pattern (заливку – обычно это диагональные линии)
- Заполняем им изображение
- Добавляем картинку
- Добавляем текст + текст в правой части, отражающий вашу принадлежность к чему-либо.
Итак, начнем c создадия нового изображения посредством команды File >New, вводим размеры Width:350 Height:12. В качестве единицы измерения используем pixels. Background Contents: выберите Transparent. Нажмите Ok.
Теперь заполните открывшийся слой выбранным вами цветом. Вообще не важно каким цветом вы будете это делать, если вы не собираетесь изменять режимы смешивания или непрозрачность применяемого далее стиля. Я заполнил данный слой белым цветом FFFFFF. Теперь нам нужно наложить на слой градиент. Чтобы быстро сделать это необходимо установить цвета. Для этого посмотрите на панель инструментов:  На этом рисунке вы видите из какого в какой цвет будет переходит градиент.
В данном случае я использовал d5ffd9 и 64bb4a соответственно. Выберите инструмент для создания градиента:  Теперь необходимо залить наш слой. Для этого поместите курсор на левую часть документа, затем зажмите Shift и, не отпуская кнопку мыши, наведите курсор на правую часть документа, а затем отпустите все что зажато
Вот, что у вас приблизительно получится:  Теперь приступим к созданию заливки в виде диагональных линий. Заливка Так уж повелось, что большинство юзербаров содержит диагонально расположенные линии – пришло время сделать это. Чтобы сотворить нашу заливку, нам нужно создать Pattern, которым в дальнейшем мы и заполним наше изображение. Создайте новый документ размером 6x6 пикселей, как в прошлый раз.
Теперь в окошке Navigator (Window >Navigator) перетащите вправо ползунок до упора, чтобы отмасштабировать наше изображение до максимума (1600%).
В панели инструментов выберите инструмент Pencil в его настройках установите размер кисти (Mater Diameter) в 1px, Hardness пусть будет равным 100% и “нарисуйте” 6 точек по диагонали.  Я использовал цвет 011c51. Теперь выполняем команду Edit >Define Pattern, в появившемся окне задайте любое имя новому образцу и нажмите Ok.
Все теперь мы готовы к заполнению слоя Patter’ном.
Переходим к документу с изображением вашего юзербара Window >Имя вашего изображения.
Сделаем новый слой командой Layer >New >Layer и выполним команду Edit >Fill, где в раскрывающемся списке Use выберем пункт Pattern, а в поле Custom Pattern укажем созданную нами текстуру. Затем установите Opacity слоя равной примерно 30%.
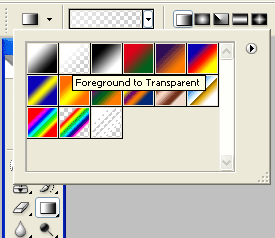
Готово. Если вам кажется, что лини кривые – не пугайтесь, а просто отмасштабируйте изображение до 100% и все встанет на свои места. Примечание: Лучше всего создавать заливку на отдельном уровне. Тогда вы сможете изменить ее прозрачность. Теперь создадим стеклянный отблеск на нашем юзербаре. Для этого выберем на панели инструментов Elliptical Marquee (выделение в виде окружности), и растянем выделение как показано на рисунке:  Нажимаем на кнопку D на клавиатуре для перезагрузки цветов, а затем X чтобы поменять цвета местами, выбираем на панели инструментов инструмент Gradient, в настройках выбираем градиент Foreground to Transparent и заливаем созданный нами слой.  Получится нечто такое:  Добавляем объект в левой части юзербара Теперь, нужно добавить картинку в левую часть юзербара. Это может быть какой-либо фирменный текст, логотип, или картинка… Следую нашему увлечению, я конечно же взял картинку из SC  Я решил взять часть мерка и часть спая, так, чтобы они влезли в кадр.
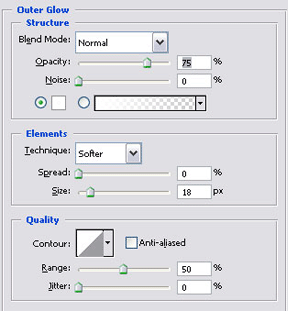
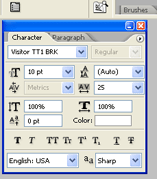
Не буду расписывать как и что я делал, т.к. больно много, да и почистить ненужные места на картинке сможет каждый. В общем, после всех операций над изображением, я сделал две части – спая и, соответственно, мерка, после чего поместил их на разные слои под сделанным нами блеском:  По завершении добавим стиль Outer Glow (Layer >Layer Style >Outer Glow) для придания внешнего свечения нашим картинкам.  Вот, что получилось:  Добавляем текст справа Теперь осталось только добавить текст в правой части. Практически всегда используют шрифт Visitor BRK. Скачать его можно отсюда. Теперь напишите свой текст с помощью инструмента Type. Размер шрифта установите 10 pt Затем щелкните по кнопке Toggle the Character and Paragraph palettes и установите ширину 25.  И наконец, добавим тень нашему тексту:Layer >Layer Style >Stroke: Size: 1;
Color: черный;
Position: Outside;
Blend Mode: Normal;
Opacity: 100%. Вот и все! 
[url=http://deas.clan.su/][img]http://deas.clan.su/pub/13.gif[/img][/url]
Внимание! Статью написал messerST. Мы не запрещаем Вам размещать этот материал на вашем сайте, но ссылка под ним с адресом “deas.clan.su / (ссылка на статью)” обязательна!
| 




